Sponsored
Progressive Web Apps are modern websites that give you the same user experience advantages of native apps. Popular websites like Telegram, Flipkart, etc. are examples for Progressive Web Apps. Fortunately, it is easy to convert your WordPress website into a Progressive Web App now. With Super Progressive Web Apps plugin you can convert your WordPress website into a Progressive Web App.

Contents
What is PWA?
Progressive Web App is a middle ground technology between Mobile App and Website. This new application model attempts to combine features offered by most modern browsers with the benefits of mobile application experience. i.e. it can behave more like an app downloaded from the App Store/Play Store. When a user opens a Progress Web App enabled webpage from a browser they get an option saying “Add to Home Screen”. Adding this will create a shortcut in your mobile homescreen with the website’s icon. One of the main features of a Progressive Web App is that the visited pages will remain accessible even when you go offline.
Sponsored
How to convert your WordPress website into a Progressive Web App
Making your website a Progressive Web App is a tedious task if you are going to do it all manually. You can find the documentation for the same here. But I am going to talk about a WordPress plugin that makes the job simple for us.
Super Progressive Web Apps
“Super Progressive Web Apps” is an open source WordPress plugin with the following features:
- Generate a manifest for your website and add it to the of the page
- Set the application icon for your Progressive Web App
- Set the background color for the splash screen of your Progressive Web App
- Your website will show the “Add to home screen” notice when accessed in a supported browser
- Aggressive caching of pages using CacheStorage API
- Pages once cached are served even if the user is offline
- Set custom offline page: Select the page you want the user to see when a page that isn’t in the cache is accessed and the user is offline
Minimum Requirements for a Progressive Web App
- WordPress website should be served from a secure origin, i.e. your website should be HTTPS and not HTTP.
- Requires WordPress Version:3.5.0
- Requires PHP Version:5.3
- Google Chrome (version 57+), Chrome for Android (62), Mozilla Firefox (57), Firefox for Android (58) in client side.
Install Super Progressive Web App
- Visit WordPress Admin > Plugins > Add New
- Search for ‘Super Progressive Web Apps’
- Click “Install Now” and “Activate” Super Progressive Web Apps

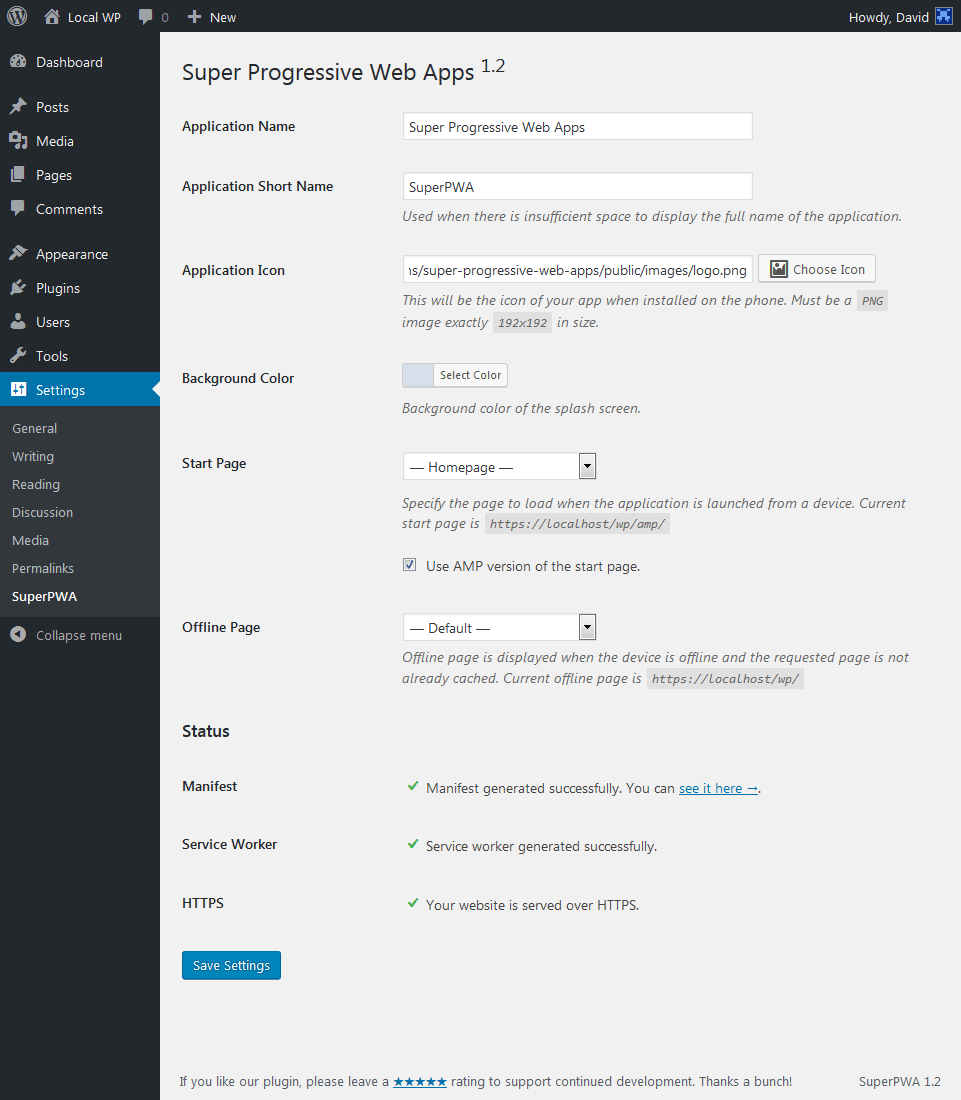
Configure Super Progressive Web App
After installation we need to configure the plugin as mentioned below in order to make WordPress website a Progressive Web App
- Go to WordPress Admin > Settings > SuperPWA
- Set a Background Color for the splash screen to be shown when your PWA is opened on a mobile device.
- Set the Application Icon. This will be the icon of your PWA when it is added to the homescreen in a mobile device. The icon must be a PNG image and exactly 192 x 192 pixels in size.
- Set the Offline Page. This page will be displayed if the user is offline and the page he requested is not cached already. Ideally you should create a dedicated WordPress page and set it here. Within the page you create, you could add a note that reads, “It looks like you are offline and the page you requested is not available right now. Please check back again once you are online.”.
- Click “Save Settings”.
Configure these settings will convert your WordPress website into a Progressive Web App.
Sponsored







Thanks for mentioning our plugin within your awesome post. We are now supporting AMP on our plugin, now you can set AMP page as start URL.
Hey Mujeeb,
Thanks for featuring our plugin. This is very motivating!
We have released a new update earlier today version 1.2 with a much better interface and few more options. Maybe you can update the screenshot with the same?
Best regards.
sure.
I installed this on my website and configured it right. I tried iPhone and android and nothing happened.
Awesome post, it was helpfull in writing of https://informagenie.com/2922/comment-convertir-son-site-wordpress-en-progressive-web-application/ on My french blog
Thankyou