Sponsored
Bootstrap, the most popular CSS framework in the world, has just released their new stable version 4.0. Bootstrap 4 new features include new grid system, cards, floating labels, etc. It takes nearly 3 years of development to release a major version update of Bootstrap framework. The framework has undergone a complete rewrite from the ground up. Almost all the components have changed and new features got introduced into the pipeline. So one thing to note is that Bootstrap 4 is not backward compatible with Bootstrap 3.
The browsers have become more matured in these years to use Bootstrap 4 new features. Google introduced material design, the era of internet explorer came to an end and a huge shift from desktop browsers to mobile browsers happened in the past 3 years. So the use of CSS frameworks eventually increased and Bootstrap 4 somewhat caught up with this shift.
In August 2015 @mdo started the first pull request for v4 development. After that 6 alpha releases and 3 beta releases happened before Bootstrap 4 stable final release. Bootstrap 4 new features are the result of nearly 17,500 commits and 45 releases happened in the meantime. So this is a long development journey for Bootstrap 4.
Sponsored
It’s literally taken us years to do it, but Bootstrap 4 has finally arrived! Words cannot begin to describe the elation the entire team and I have for this release, but I’ll do my best. Thank you to everyone, especially to the team, and to everyone who’s contributed code in a pull request or opened an issue. Thank you.
Contents
Bootstrap 4 New Features and Examples
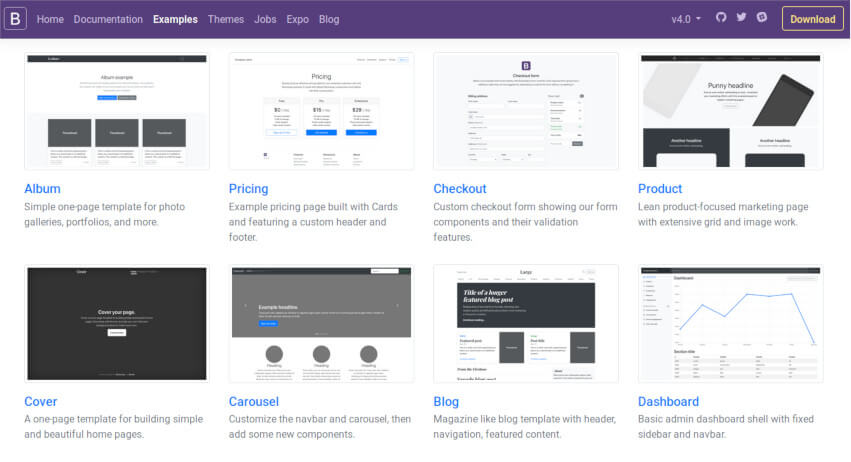
Bootstrap 4 new features are highlighted with new examples. These examples will help you to get an easy migration from Bootstrap 3 to Bootstrap 4. The new examples, such as the pricing page and the checkout form are very easy and essential to modern projects. Album, Pricing, Product page, Checkout page are the new additions to the examples. All the old examples, admin dashboard, login page, blog, etc. are cleaned up and given a refresh of the modern world.

Here are the changes to each example:
- Album example has been updated for this release to include more content. photo cards and improved mobile rendering gives a quick refresh.
- Pricing example is brand new with this release and is a fully custom page built with our utilities and card components. It’s responsive and easily extended.
- Check out example is a brand new, extensive form example featuring all the best parts of our form layouts, validation styles, grid, and more.
- Product example is also new and is a cheeky riff on Apple-style marketing pages, largely built with only our utility classes. Don’t take it too seriously!
- Blog example has been rewritten from the ground up. Gone is the two column blue header layout. We’ve built a snarky magazine-style layout with featured posts and responsive navigation.
- Dashboard example has been overhauled as well to feature a live ChartJS example, includes a refreshed sidebar with Feather icons, and is semi-responsive.
- The floating labels example is brand new and builds on our sign-in example to provide a CSS-only implementation of the floating input label. This one’s experimental and may see major changes before we bring it to Bootstrap proper.
- Finally, Off-canvas example has been rewritten from the ground up to show off a navbar-built drawer, horizontal scrolling navigation, and some custom lists built on media component and utilities.
Bootstrap 4 Experiments
Two experiments with Bootstrap 4 have also been introduced with this release. They are floating labels and off canvas. Floating labels is a new experiment to add labels to the textbox. A nice animation of moving up is added to the focus of textbox. Off-canvas will turn the expandable navbar into a sliding off-canvas menu.
Bootstrap 4 New Features

SASS
Bootstrap 4 moved from LESS to SASS. Bootstrap now compiles faster than ever, thanks to LibSASS for doing the job very well. So Bootstrap is also joining hands with an increasingly large community of SASS developers.
Cards
One of the main Bootstrap 4 new features is the introduction of Cards. Bootstrap dropped wells, thumbnails, and panels for cards. They’ll feel super familiar as they do nearly everything wells, thumbnails, and panels did, only better. Now cards can handle any kind of content with better support for mobiles.
Flexbox
Bootstrap 4 moved nearly everything to flexbox, added a new grid system to better support mobile devices, and completely overhauled the source SASS with better variables, mixins and now with maps also.
And more…
Dropped IE8 and IE9 support, dropped older browser versions and moved to rem units for component sizing to take advantage of newer CSS support.
Aside from the grid, pixels have been swapped for rems and ems where appropriate to make responsive typography and component sizing even easier.
So No more IE8, IE9, Safari 8, iOS8 etc. but only better performing modern browsers. And the whole internet browser usage is shifting towards Google Chrome and its different variants.
Using Bootstrap 4 in a Project
If you are using an asset manager like npm or bower then you will receive the updates really soon. If you are including the assets manually into the project then the Official Bootstrap Documentation offers a great help.
Just include the CDN into the project’s HEAD segment:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">For including the JavaScript, JQuery and Poppler are the requirements and the below code will do the thing:
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>The Starter Template will work as a foundation for the project.
Download Bootstrap 4
Bootstrap 4 can be downloaded from GitHub or the Official Tarball or you can even build from source to SASS.
Check out the official Bootstrap 4 Release Announcement and read the Official Documentation to start using Bootstrap 4 new features!
Sponsored






